DevStream 社区贡献者英雄榜上线啦!
DevStream 开源社区贡献者证书管理体系介绍

何谓"英雄榜"?
废话不多说,不扯那些所谓的"提高贡献者荣誉感"、“让贡献被所有人看到”,直接上图!

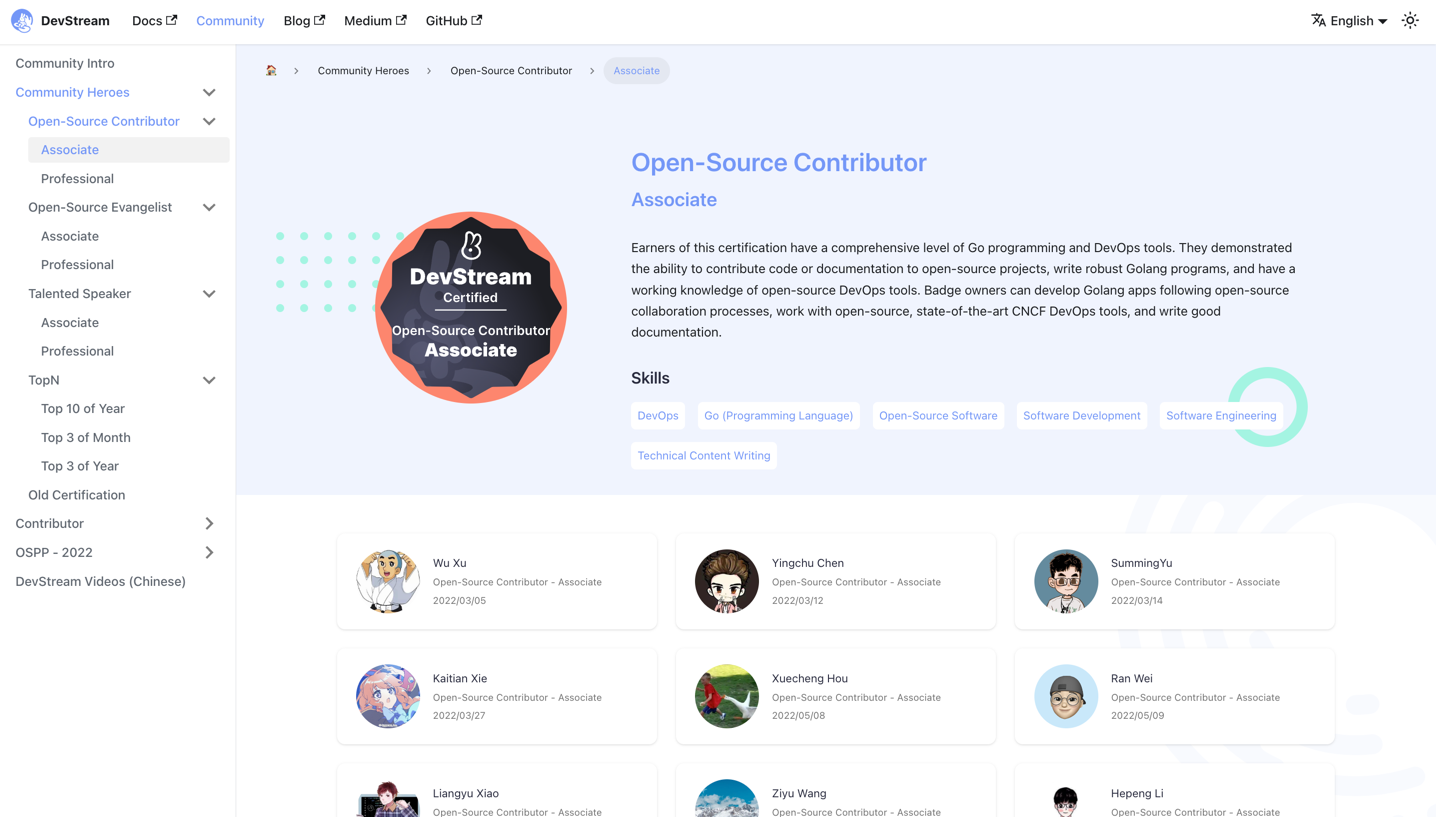
DevStream英雄榜一览
这就是"排场",这就是"面子",这就是"英雄榜"!
- 感谢我们的设计,设计出如此有质感的页面,漂亮!
- 感谢我们的前端,完美实现了页面设计,而且支持动态添加徽章类型,优雅!
本文导读
概要
主要分为两大部分,第一部分是 DevStream 英雄榜的简单介绍,第二部分是对 DevStream 的贡献者、证书管理体系及自动化的介绍。
适合的阅读群体
- 开源社区运营者:文中详细地介绍了 DevStream 对贡献者信息管理、证书发放等内容的探索心路,以及是如何实现近乎全自动化的。希望能给开源社区的运营工作者们带来些启发,尽量减少无意义的重复性工作。
- 编程爱好者们:自动化流程的实现思路(飞书多维表格、GitHub Actions、脚本等),以及实现技术细节的思考,或许你会感兴趣。附有 GitHub 仓库链接。
- DevStream 的社区伙伴们:这里是我们的主场——英雄榜!
英雄榜介绍
谁能上榜?
所有获得过证书的 DevStream 的贡献者们。
DevStream 目前共有开源贡献者、布道师、演说家、TopN几大类证书(徽章),每种证书的每个细分类型都使用一个单独的页面来展示贡献者们。
英雄榜的组成
英雄榜主要由证书的图标、介绍、贡献者阵列组成。
实时展示每个"英雄"的 GitHub 头像,点击可以跳转到 Credly 证书页面以校验。

DevStream 英雄榜介绍
DevStream 的贡献者、证书管理体系介绍
视频版
建议先看视频一睹为快,再看文章了解整个自动化体系的发展历程、设计思路、技术细节。
缘起
DevStream 的贡献者证书管理体系来源于一个很不起眼的需求。
五月份左右的时候,DevStream 处于新贡献者的爆发期,几乎天天有新贡献者加入。我们准备了很多 “good first issue”, 往往一出现就被一抢而空。
随着贡献者越来越多,我们需要判断某 GitHub 用户是否已经成为了贡献者,以防止 “good first issue” 的重复申领。
这时候只需要一个简单的表格就能实现。
新证书体系
随着 DevStream 推出新的证书体系,我们有了十多种细分证书,而且一位贡献者可以被授予多个证书。
每个证书都有其编号、颁发日期、礼物发放细节,传统的单表格模式已无法满足新的需求。
贡献者与证书管理表格设计
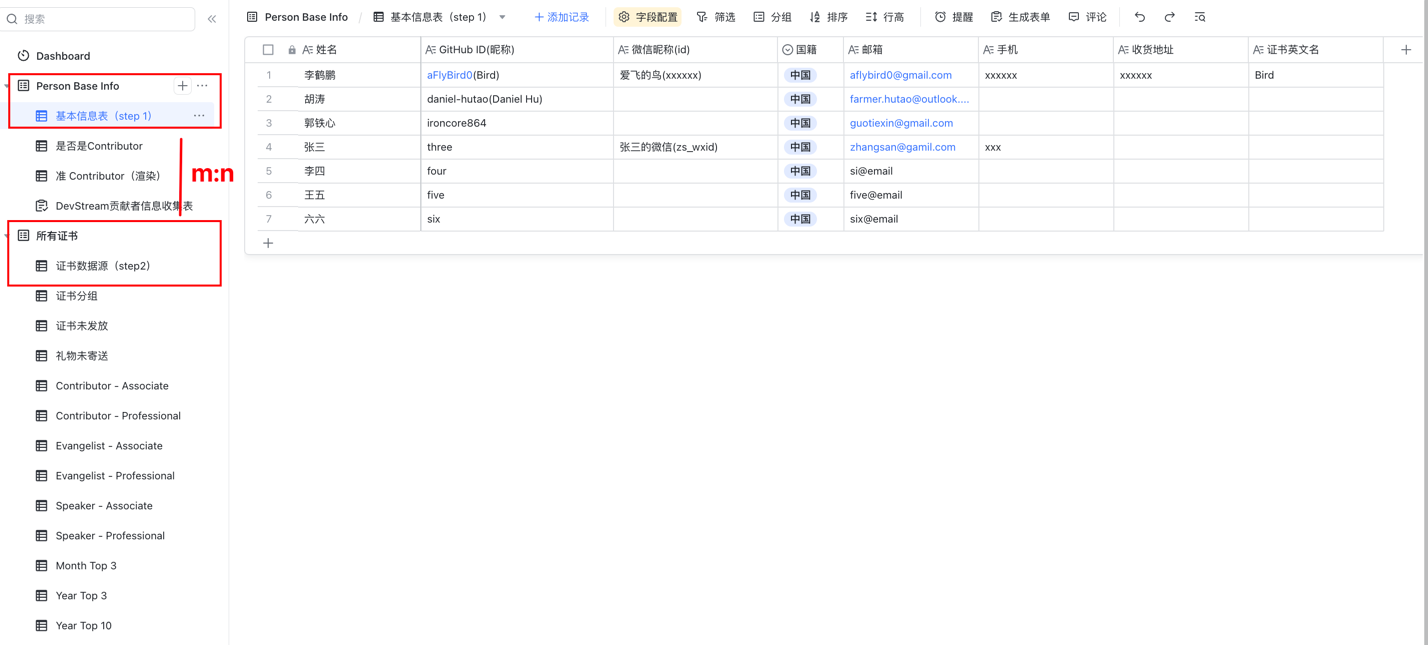
我们基于飞书多维表格来完成了复杂的需求实现,将个人信息与证书颁布信息拆分成两个表格,二者采用多对多的关联形式。

个人信息表格

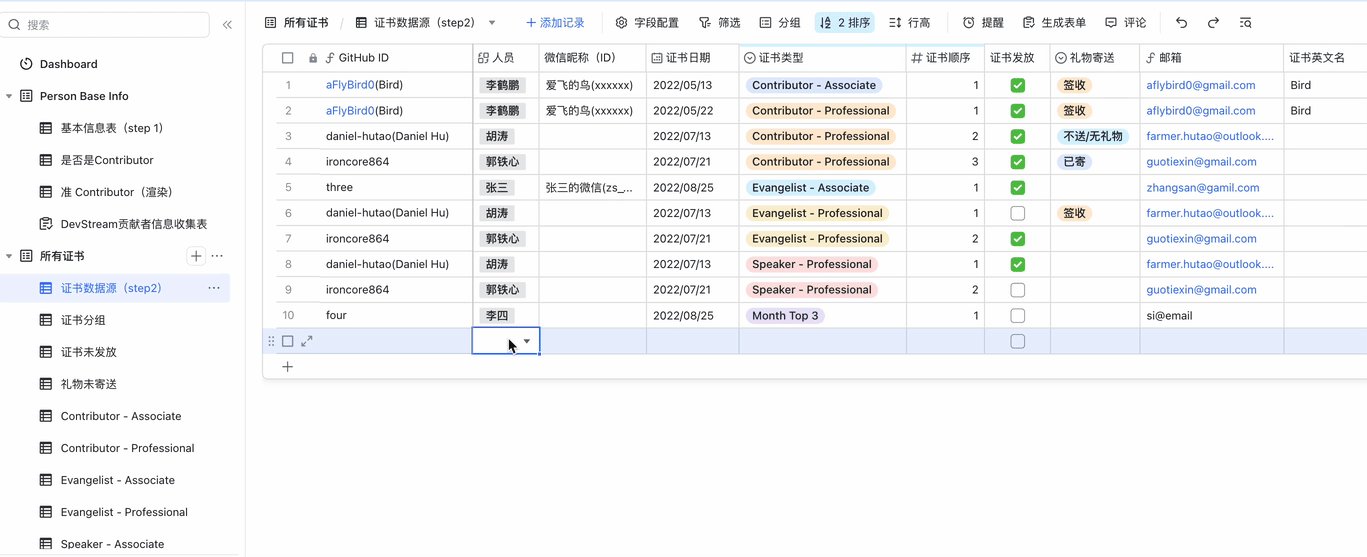
证书颁布表格
使用方式:
- 填写新贡献者基本信息:在个人信息表登记名字、微信、GitHub等信息方便联系;
- 颁发证书:在证书表里把这个人关联进来,并补充颁发日期等信息即可。
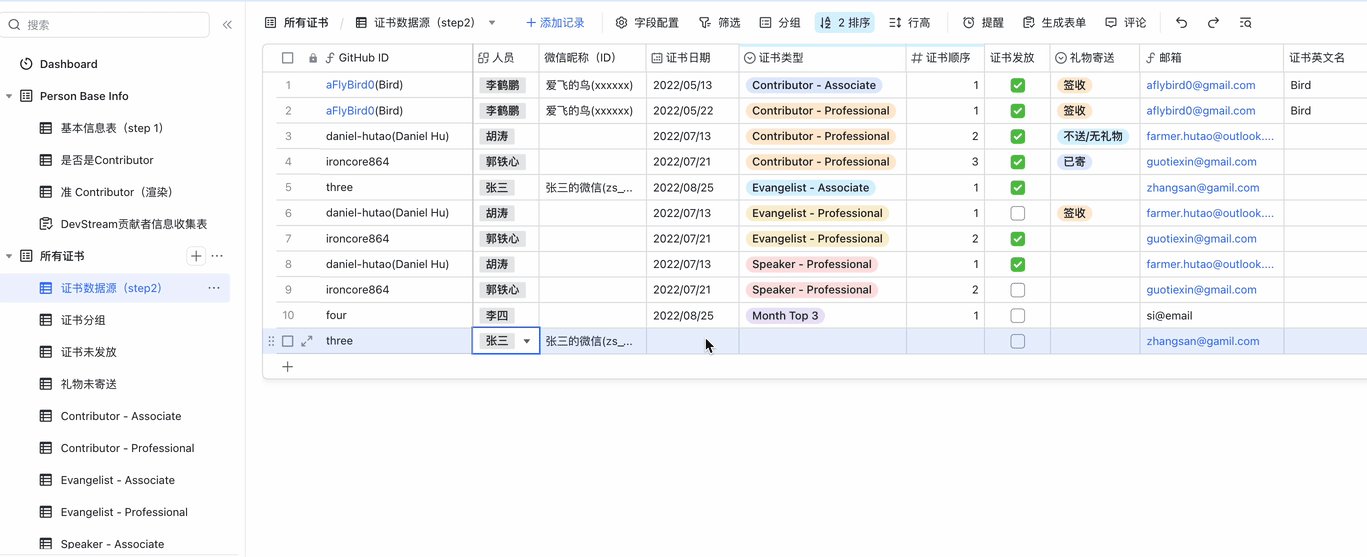
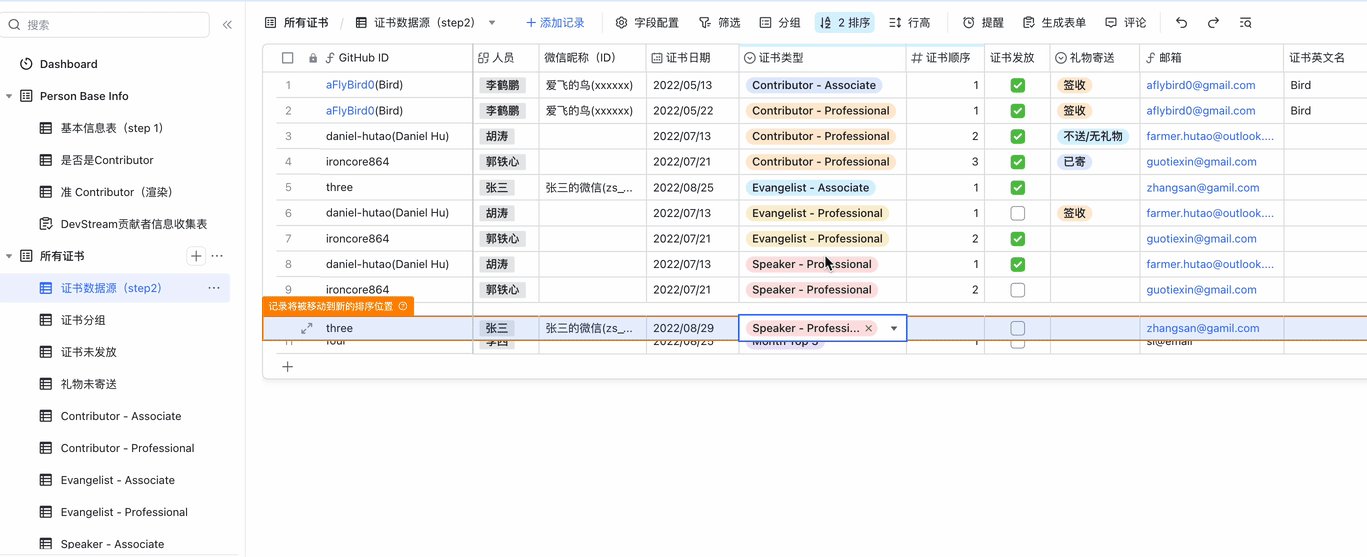
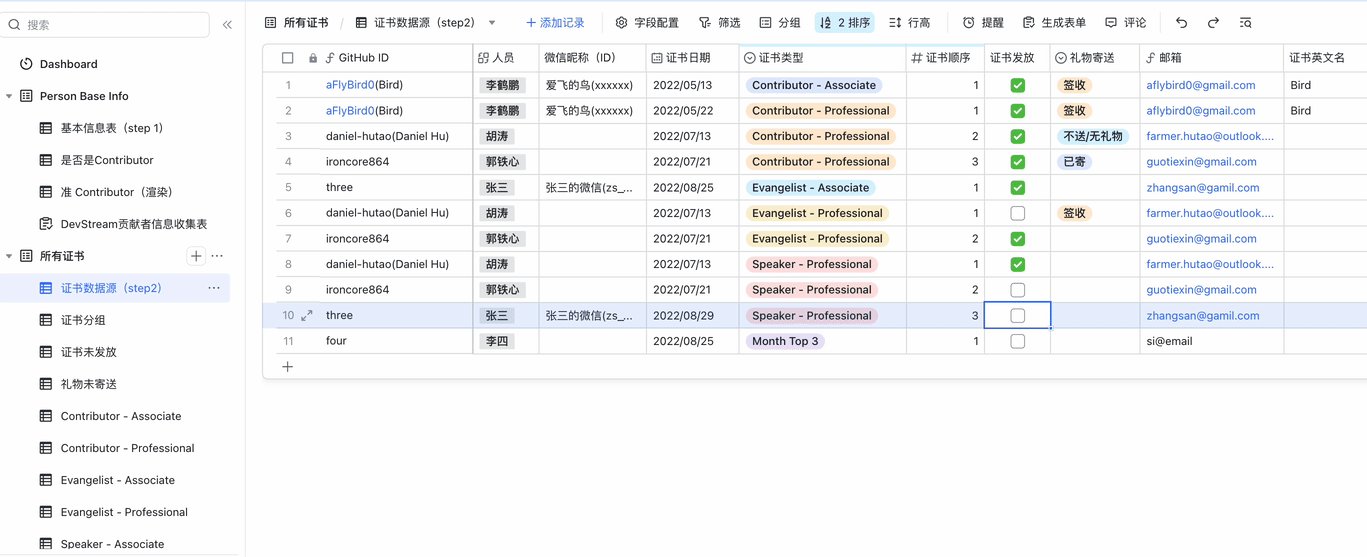
以下为操作演示,假设我们要给"张三"颁布"Talented-Speaker Professional"证书,可在10秒内完成:

证书颁布动图演示
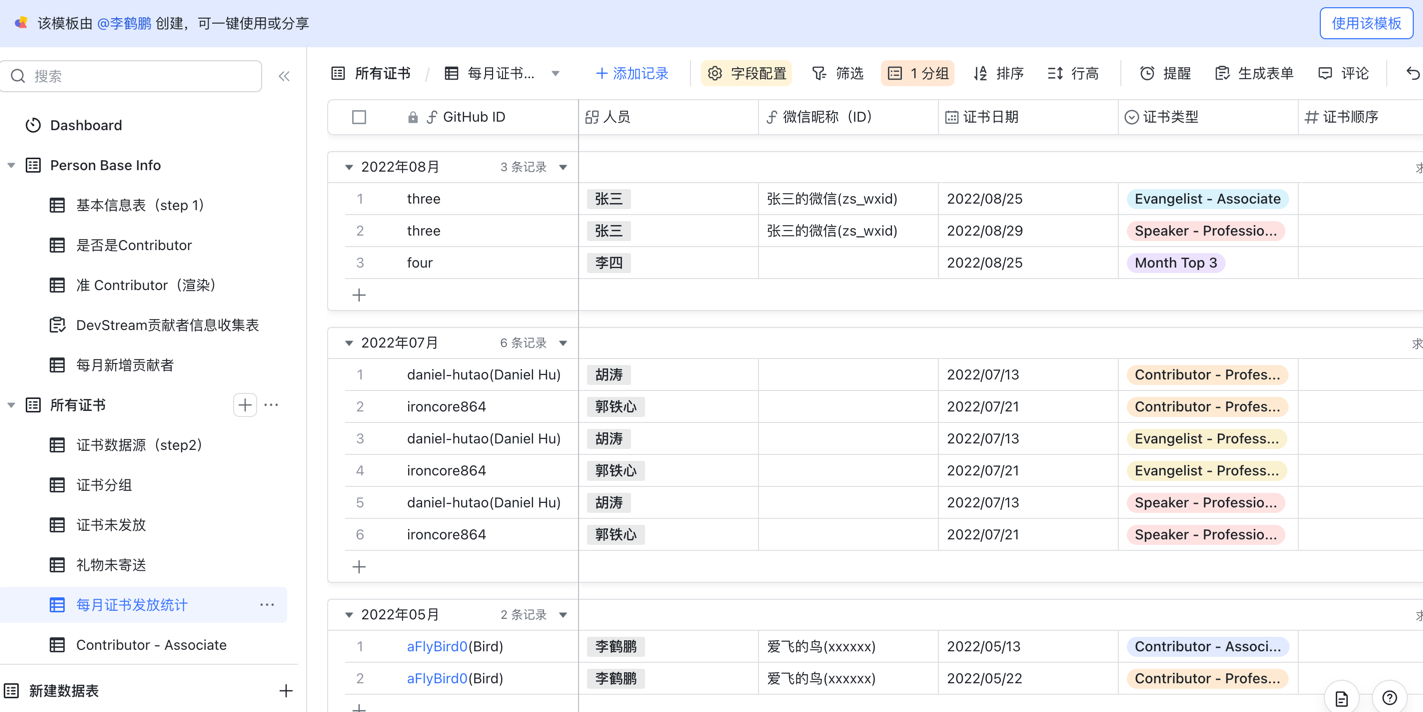
快捷视图
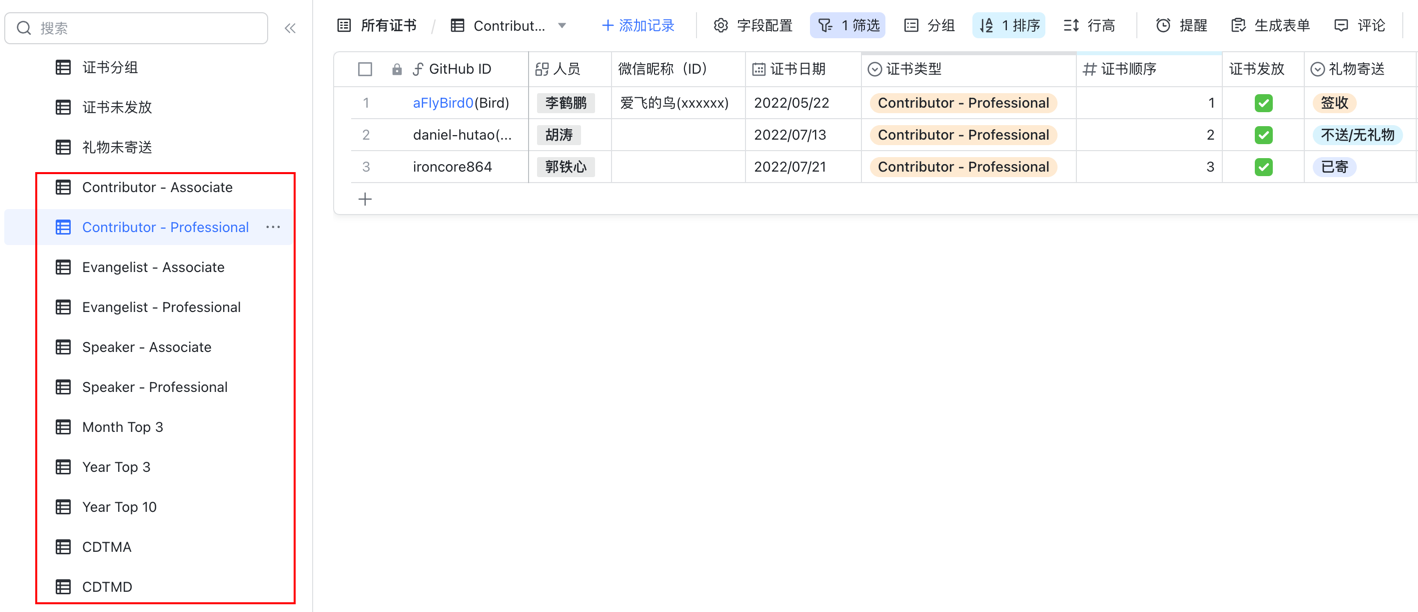
在观看演示的时候,你可能会发现,屏幕左侧有非常多的"表"。
其实那些都只是"视图",即设定不同的统计策略、筛选规则、排序方式,自动渲染,以不同的数据维度展示出来。
下面列举一些常用的视图:
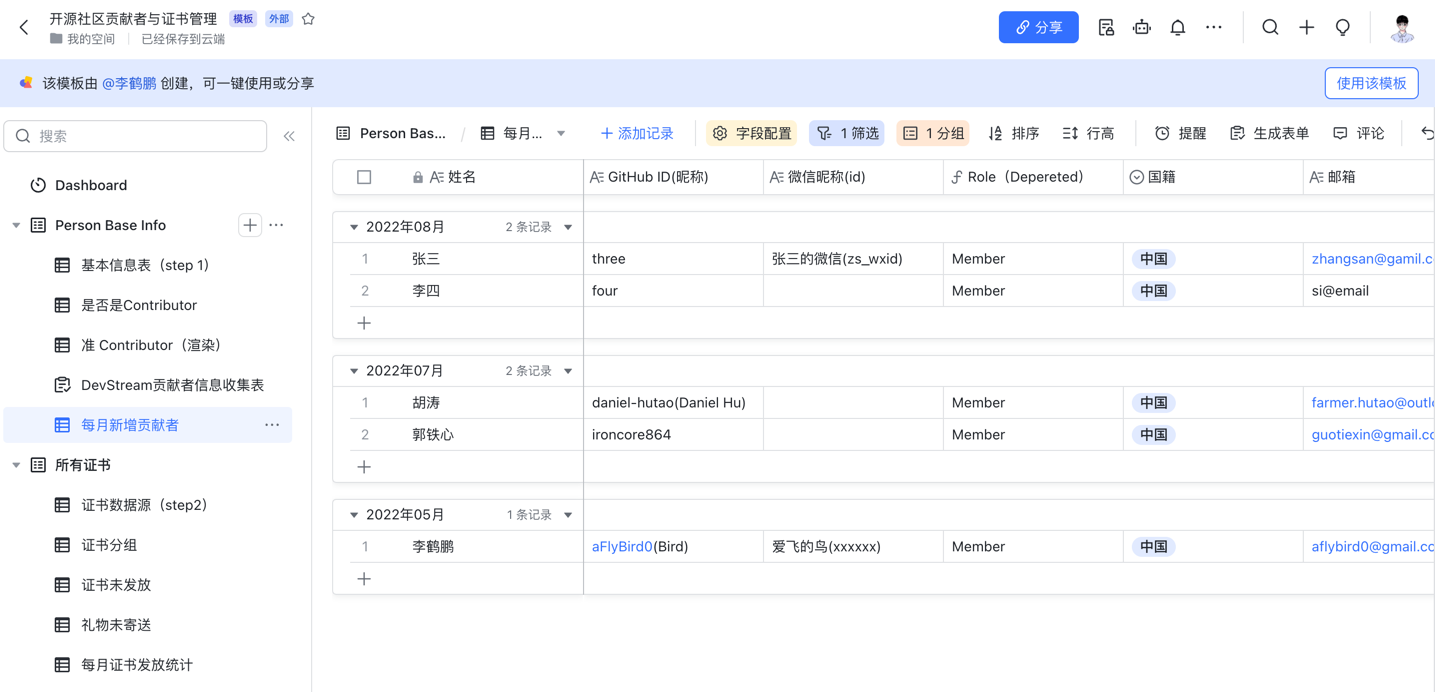
- 每月新增贡献者。自动统计每月新增的贡献者。获得过一次证书即视为贡献者,若多次获得证书,自动识别第一次获得证书时间。

视图-每月新增贡献者
- 每月新增证书。证书维度的每月新增统计。

视图-每月新增证书
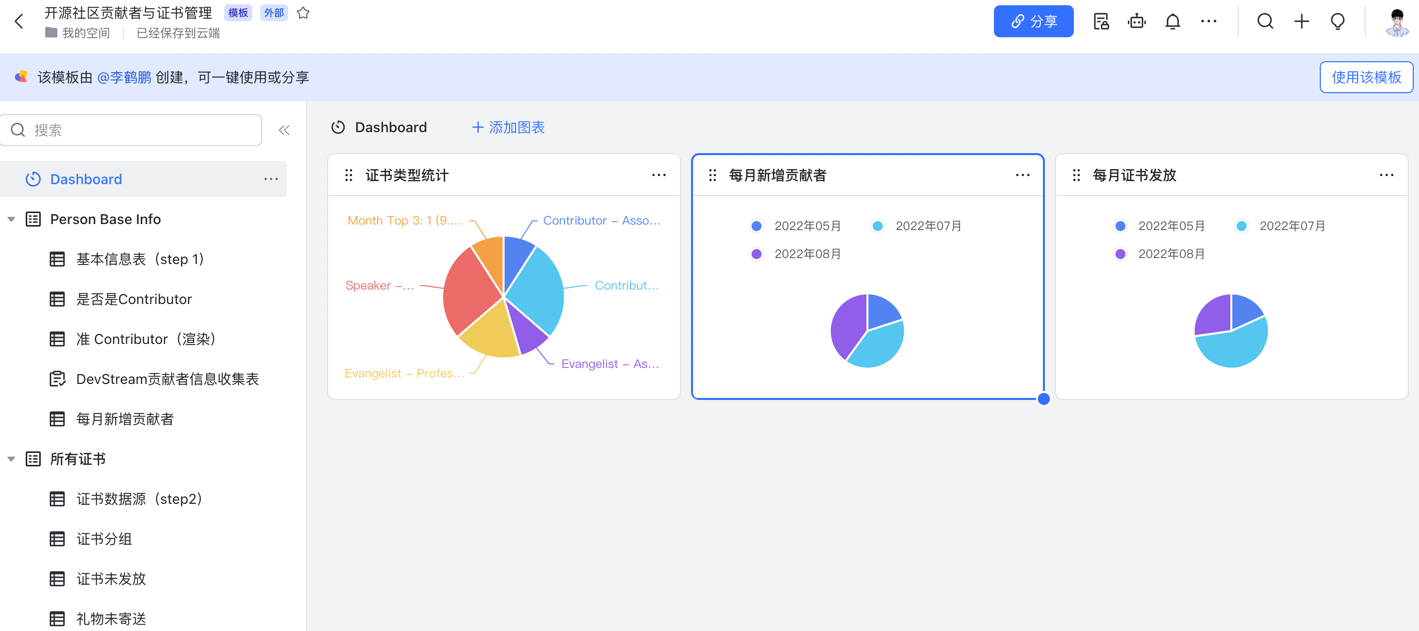
- 统计面板。以饼图、条形图等方式展现统计数据。

统计面板
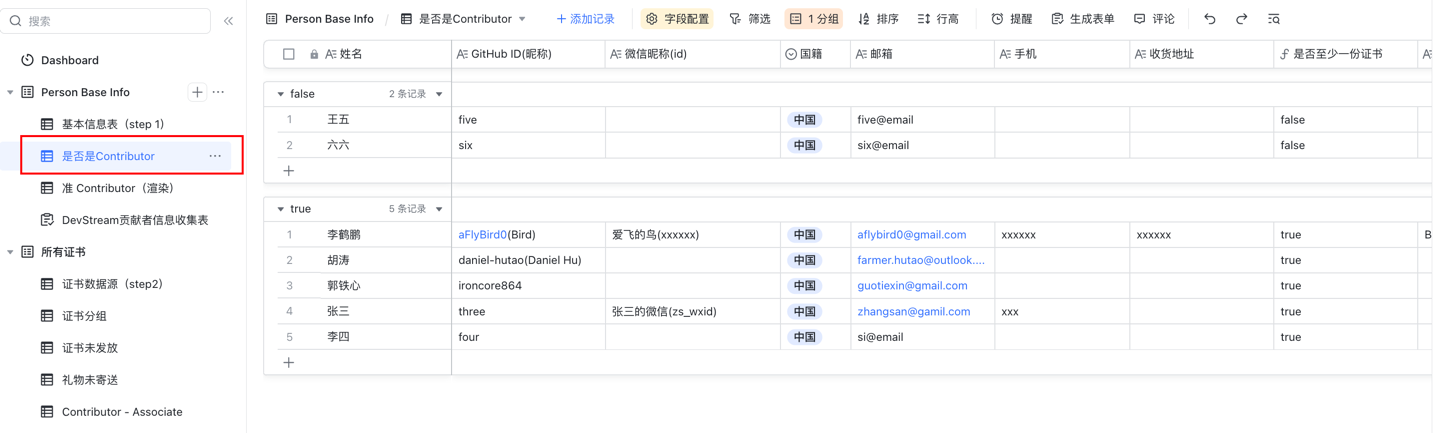
- 是否是贡献者。自动检索登记的所有人员信息,获得过一次证书即视为贡献者。用来防止 “good first issue” 的重复申领。

视图-是否是Contributor
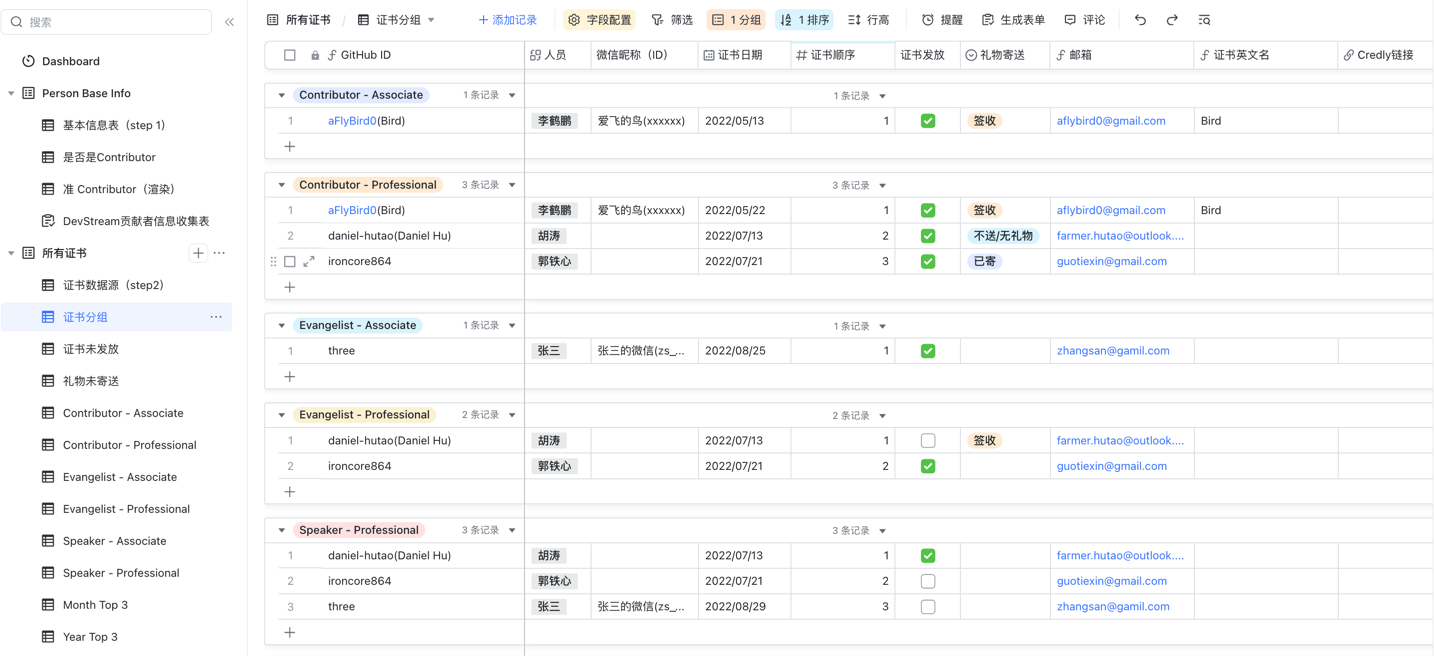
- 证书分组。按类型分组展示所有证书。

视图-证书分组
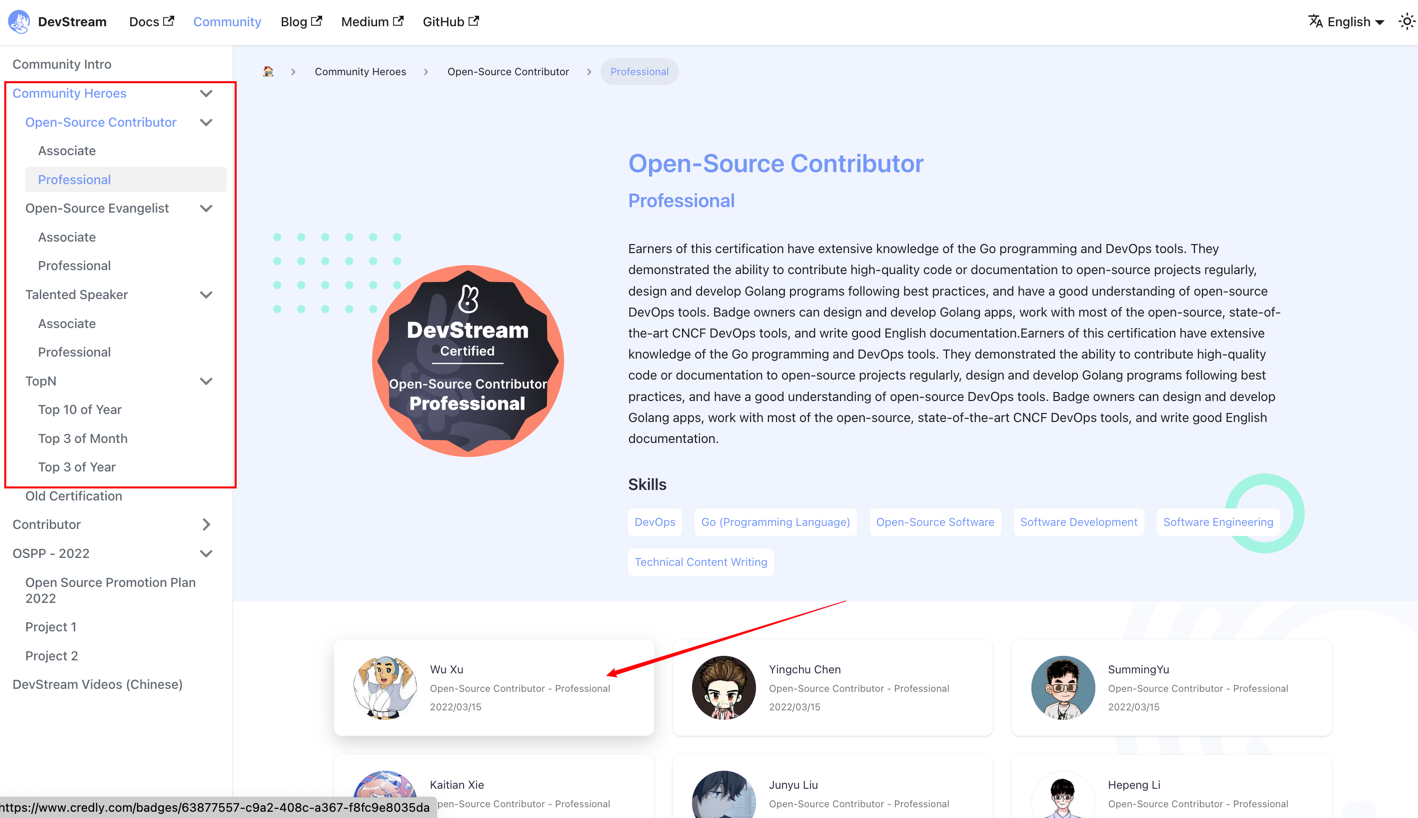
- 单证书视图。只展示某特定类型的证书,如这里只展示 “Contributor - Professional” 类型的证书的颁发情况。

视图-单证书
- 礼物未寄送。筛选出颁布了证书但未寄送礼物,每个人的每种证书,礼物发放记录是相互独立的。

视图-礼物未寄送
自动化信息收集
传统运营模式下,贡献者信息表格只能由内部人员编辑,需要使用社交媒体收集了贡献者的信息后,再将信息复制到表格中。沟通过程是"同步"的,成本很高。
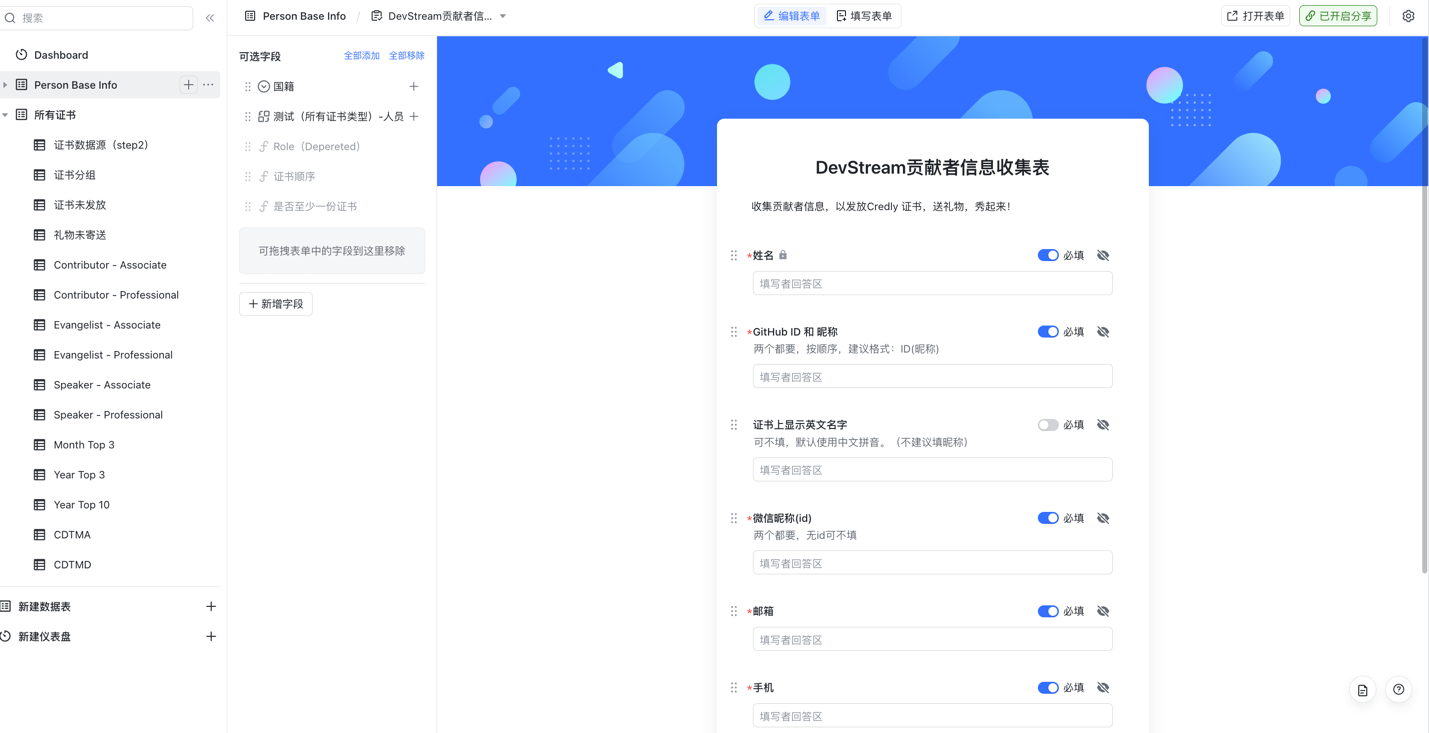
DevStream 利用了多维表格的"表单视图",根据表格的字段自动生成表单。将表单发送给"准贡献者",填写完毕后信息自动保存到表格中。

表单
同时,我们还通过飞书的"自动化"功能,配置了消息提醒。每当有贡献者提交了表单,飞书会自动提醒运营人员,不需要再反复询问或确认是否完成了表单的填写,采用异步沟通的形式提高了效率。

消息提醒
接下来就是颁发 Credly 证书,这部分参照 Credly 官网教程即可。
以上的多维表格,已经整理成了模板,可以一键使用:开源社区贡献者与证书管理-模板。
信息同步与自动化
信息同步
原先我们只有内部的贡献者信息和证书信息管理表格,后面又有了 Credly 证书,现在又有了那么酷炫的英雄榜,以及需要能从英雄榜跳转到特定的 Credly 证书验证页。
加上之前的证书发布状态管理、礼物寄送状态管理,需要一个自动化且可信的数据处理、同步机制。
DevStream 借用了 Single Source of Truth 的理念,将证书表格作为唯一的、标准的信息来源。各种信息的管理和记录都在表格上进行,Credly 颁发完成后证书链接也先填回表格,再导出到官网英雄榜。
自动化
多维表格是"表格“形式,可以导出成 csv 格式; 而DevStream官网仓库渲染英雄榜贡献者使用的格式是 json。
还有很多细节,如:
- 表格收集的是中文姓名,官网英雄榜展示的是英文名。
- 部分贡献者希望用自己的英文名而不是中文拼音来展示。
- 英雄榜会展示头像,表格里没有相应字段(可以使用 GitHub ID 获取 GitHub 头像)。
- Credly 管理页面复制得到的证书链接需要登录才能查看,需要进行格式转换。
DevStream 做了个数据格式转换仓库, 读入 csv 数据,转换成英雄榜需要的 json 数据,并处理中文转拼音等细节。
于是,我们的操作流程就变成了这样:
- 更新完贡献者与证书表格,把飞书表格以
csv格式下载至本地,并将其移动到数据转化代码的相应目录中; - 运行程序,自动执行数据格式转换,得到官网英雄榜需要
json格式; - 使用得到的
json文件覆盖官网仓库的对应文件; - git add && git commit && git push;
- 提 pr 至官网仓库;
- review && merge pr。
能不能再简化一些呢?尤其是每次手动提要点开 GitHub 网页提交 pr 好麻烦!
当然可以!—— 我认为绝大多数重复的、可被精确定义或描述的操作,都可以使用代码自动化。
我们可以使用 GitHub Actions 来完成部分自动化,每次提交最新的含有贡献者和证书信息的 csv 文件,由 Actions 完成"程序运行(数据处理)、复制 json 至官网仓库、提 pr 到官网仓库"的操作。
然后流程就变成了:
- 更新表格,下载成
csv,移动到相应目录; git add && git commit && git push(之后由 GitHub Actions 自动执行程序,复制 json、提 pr 到官网仓库);- review && merge pr。
还能再简单点吗?我只想点点鼠标!
当然!可以!
第二步已经把执行的命令都写出来了,为什么不直接放到 shell 脚本里?
第一步呢?“下载表格成 csv"本就是个鼠标操作,“移动到代码目录” 不就是个 mv 吗?
(具体的 GitHub Actions 工作流定义和 shell 脚本,前面的数据格式转换仓库中均已给出)。
最终流程
当贡献者或证书信息更新后:
- 鼠标点一下飞书多维表格页的 “下载为 csv”
- 鼠标点一下桌面的脚本
泡杯茶,等半分钟,通知 website 仓库管理员 review pr 并 merge。
一些自动化的探讨
自动化环节,很多地方可以做得更好,以及很多地方是多次权衡过的结果,简单分享一下:
Q1. 为什么最后还要人工 review?
其实理论上能做到直接合并不需要 review,但最后人工校验一下更安全。
Q2. 为什么最后要依靠脚本来在本地操作 Git,而不是建个 web 服务器?
虽然这样看起来很美好,而且所有人都能很简单地操作且没有任何环境依赖。
同时飞书的多维表格的自动化是支持在表格变动了之后发送 http 请求的,理论上完全可以做到在表格变动之后,通知后端服务,主动拉取表格数据、渲染、pr 。
但这样有以下几个问题:
- 需要一个服务器,消耗资源,以及自己建的 web 服务器的稳定性大概率不如 GitHub Actions 稳定。
- 没有必要去为了这一个小功能去申请一个飞书机器人,然后设置复杂的登录逻辑。得不偿失。
其实建不建 web 服务器,很大程度取决于如何从飞书端获取导出的数据。DevStream 采用了"推"的方式主动将数据发送给程序,而不是使用"拉"的方式由程序来请求飞书,虽然后者理论上更安全可靠等,但是实际操作起来会更麻烦。
目前这套流程最终也只需要点两次鼠标就能完成,操作上已经几乎达到最简。
Q3. 文件的安全性如何保证?
目前贡献者敏感信息主要是手机号、微信、收货地址等。
我采取的方式是建个新视图 ——“下载专用(脱敏)",屏蔽所有敏感信息,只展示渲染英雄榜需要的关键信息。之后下载 csv 都从这个视图里下。
(这就是写博客输出的好处了,建立新视图来屏蔽敏感信息的方式是输出的过程中想到的)。
也可以采取以下方式,更保险:
- 仓库私有
- 将下载下来的带有敏感信息的
csv文件上传到可信的或自建的文件存储服务器,然后在 GitHub Actions 里面下载,同时将网络文件存储服务的密码存至仓库的 Secret 中。 - 修改部分逻辑,在本地执行
csv到json的转换,GitHub Action 只完成 pr 操作。
一些运营上的想法
写着写着,想到了博客以外的一些内容,想分享一下。
为什么会有这篇博客,或者说,为什么会有这个自动化系统?
前段时间 DevStream 的全职运营离职,所以我们进行了一个非常大胆的创新:每个开发都分担一部分运营的任务。
原以为这会成为开发的一个负担,但运作到现在,事情变得有意思了起来:
搞技术的人天生受不了重复性的操作,如果让搞技术的来做运营,那么我们会想方设法地去简化整个流程,提高整体的效率。
所以,对于一个无技术背景的运营来说,管理这样一个复杂的贡献者信息——礼物发放——证书发放——英雄榜更新体系是一件非常耗时的工作:
需要一个个地去沟通、收集、复制、编辑、再复制…… 每有一个新的贡献者起码耗时20分钟,是非常折磨人的。
但这个运营工作落到了技术人员身上,流程就变成了:
- 和贡献者互相吹吹牛,然后甩过去一个表单
- 贡献者填完表单,飞书收到通知
- 点两下鼠标,颁发一下证书
- 再点两下鼠标,用脚本更新一下官网
愈发觉得 DevStream 这个模式是成功且高效、有一定推广意义的,无论是技术人员辅助做些运营工作并提高整个团队的工作效率,还是运营人员自身去学些技术或者利用工具提高效率。
如果开源社区的运营者们不用每天身陷于重复性的无聊的工作,而是能有更多的时间去做些创造性的工作、有趣的工作,那一定非常酷!